A website is a company’s online business card. It’s a bad sight when it’s poorly designed and developed and users consequentially encounter a lot of difficulties using it. Luckily a lot of companies understand this and invest in making good looking and easy to use websites.
But when it comes to security many companies are lagging behind. One of the reasons is that security is a non-functional requirement that’s often not baked into the software development life cycle. This puts most companies in reactive mode, vulnerabilities will only be fixed when they are found in production systems or even worse after a security incident takes place.
It has never been easier to inspect the basic security of a website. In the browser and on the website itself there are some easy to spot security indicators. Security has become part of the user experience. Who’s going to trust this website?

There are many easy to use tools available to assess different aspects of website security. No profound hacking skills needed, all it takes is a click on a button.
Unsatisfied users is something you certainly not want, but what really should concern companies is that criminals are actively looking to exploit vulnerabilities. They use much more advanced tools to achieve that goal.
That’s why companies should be more proactive and use the available tools to their advantage, to improve basic website security. In this article I’ll highlight some visual security indicators in the browser and freely available tools that can help to quickly assess several aspects of the security of a website.
Visual indicators
The padlock in the browser, or the absence of it, is probably one of the easiest to spot security indicators. A padlock implies that the connection between the browser on your device and the web server hosting the website, is secure.

When HTTPS is missing or not correctly implemented on a website, the risk is that data exchanged with this website can be intercepted and manipulated.
This is how a site over HTTP looks in Firefox.

Chrome makes it even more clear that the communication with this site is "Not secure".

This is how it looks in Chrome when the SSL certificate is expired.

For people interested to learn more about bad SSL implementations have a look at badssl. This site, specially developed for testing clients against bad SSL configs, shows what can go wrong.
If you want to understand HTTPS and the risks of sites that don't implement it securely, I recommend you to read this blog.
Tools
There are several freely available and easy to use online security tools. I’ll highlight a few of them that I regularly use myself.
Inspect HTTP headers
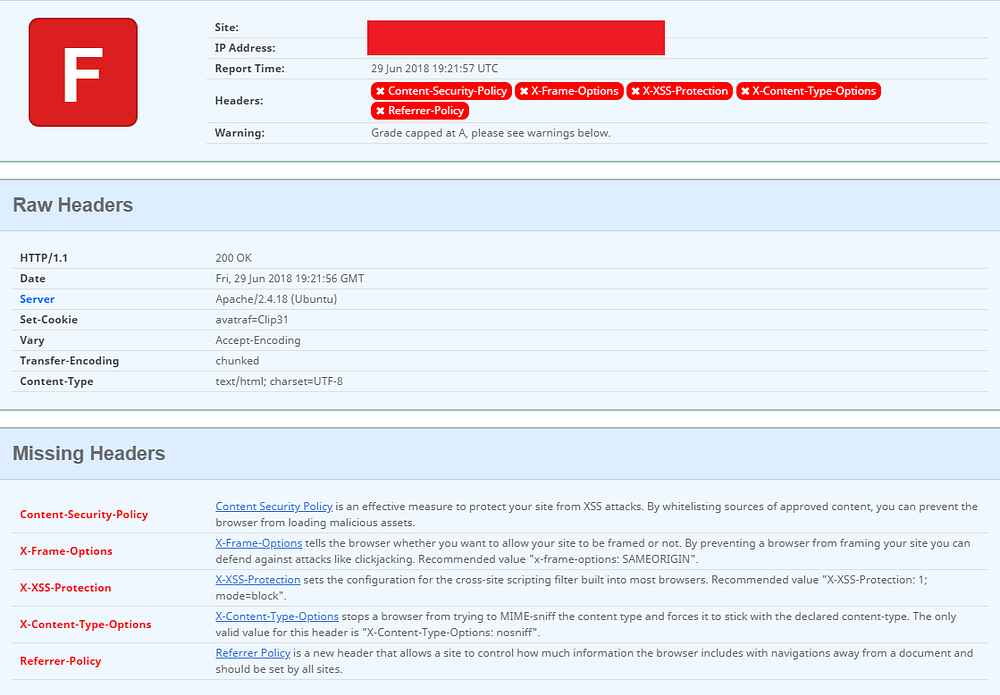
While it’s perfectly possible to inspect the HTTP security headers via the developer tools of your browser (F12 opens the developer tools in most browsers) or tools like Fiddler or Burp Suite, there are even easier ways of doing this. One of the online tools I often use is Security Headers. It has as a rating system, with the score depending on which security headers you have implemented.

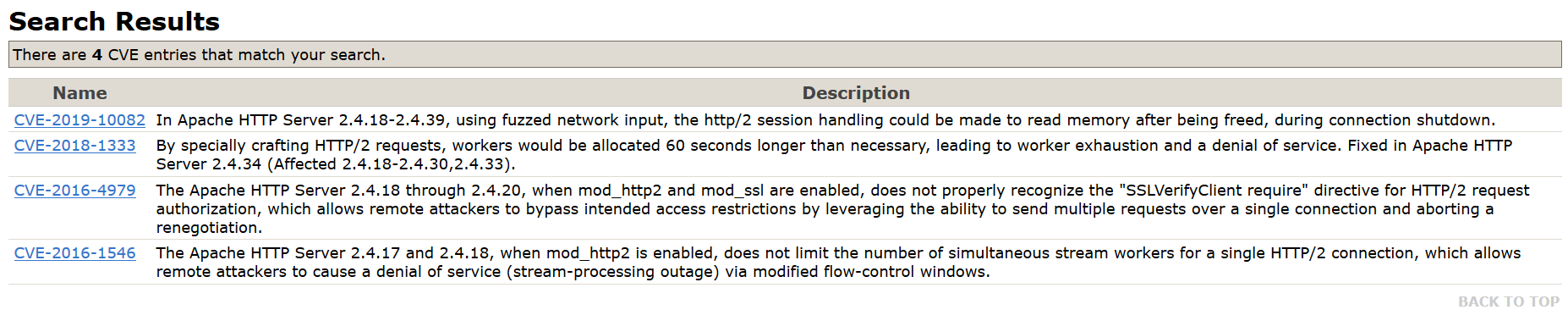
What I like about this tool is that you see which security headers are missing and why you should implement them. Besides that, in a glimpse you can spot that for this particular website Apache 2.4.18 is used as web server. Very useful information for people with malicious intents. They can search for known vulnerabilites in Apache 2.4.18 in this CVE database and even exploits for these vulnerabilites on ExploitDB.

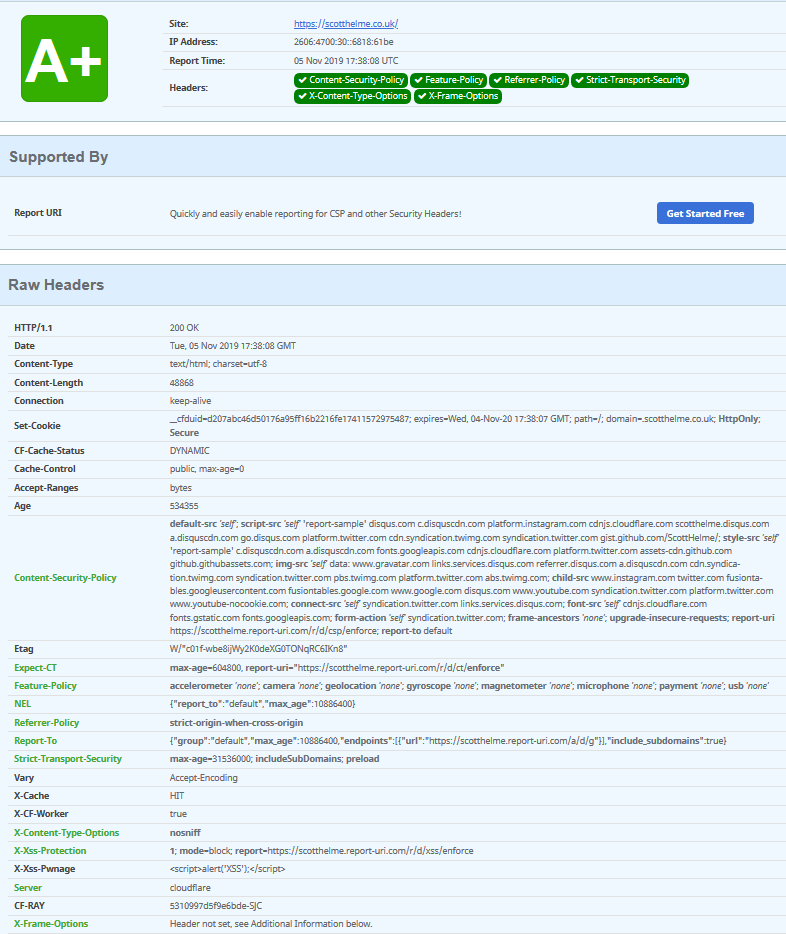
Below you see a scan of a website with a very good security header implementation. Also note that there's no leakage of server infrastructure here!

If you want to learn more about security headers, you can find good resources here and here.
SSL Labs
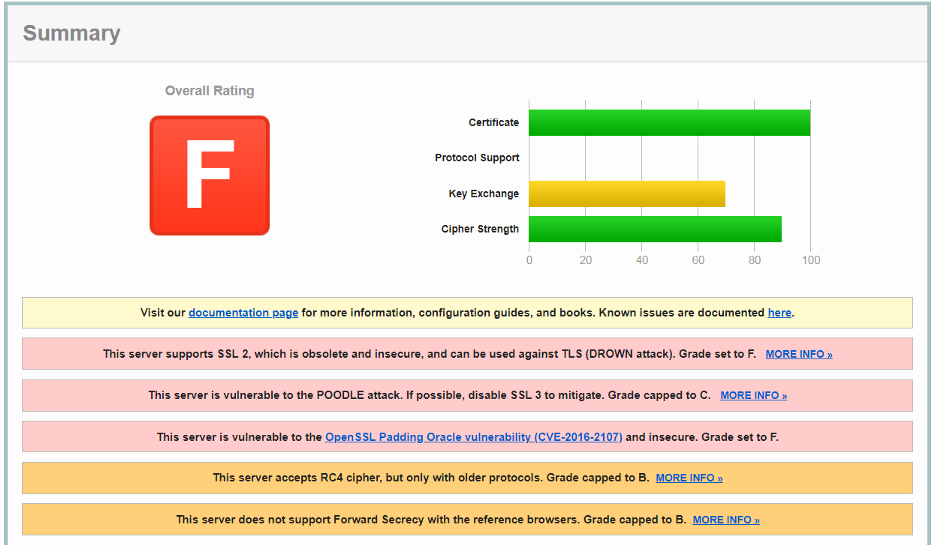
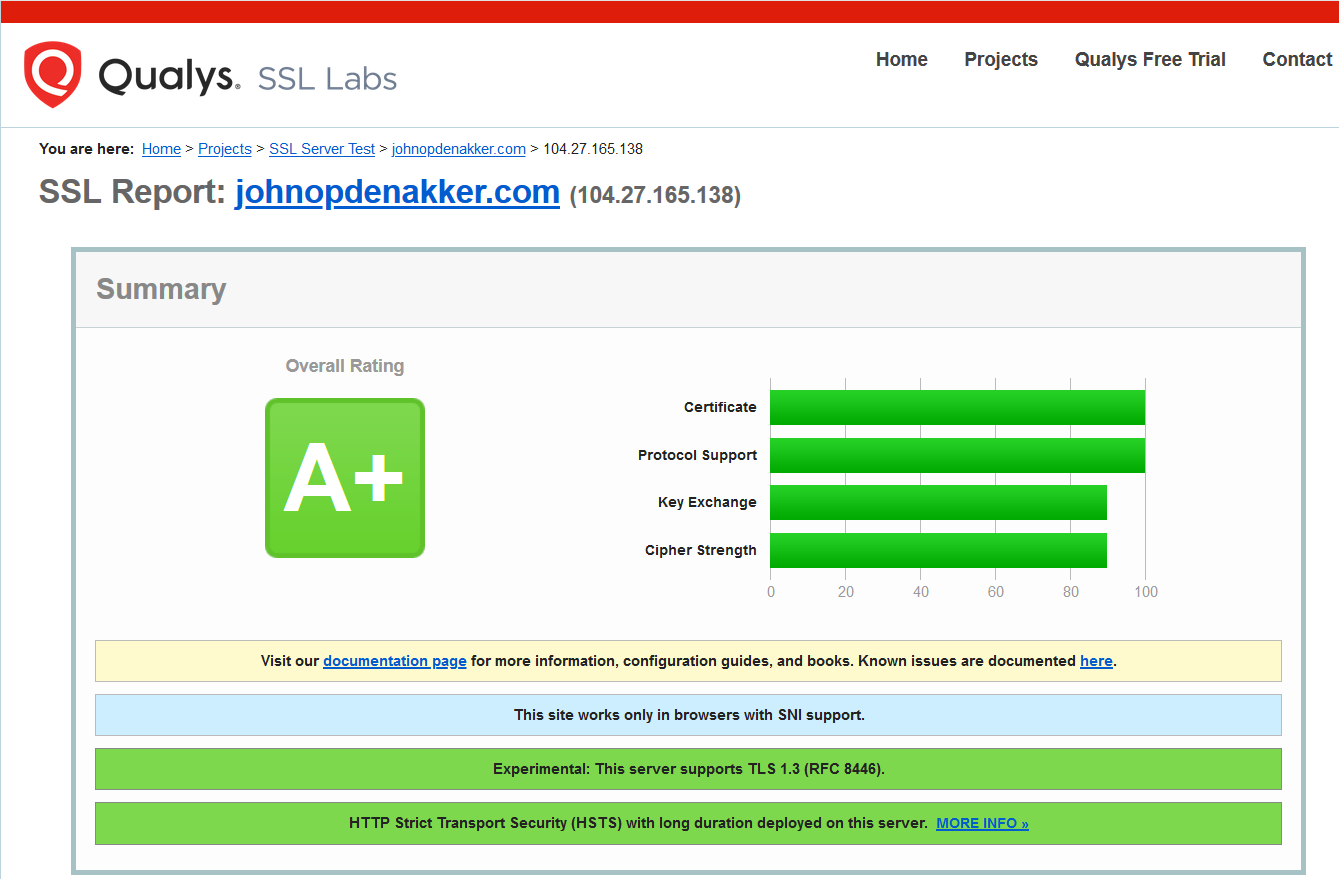
Another tool I frequently use is SSL Labs. It produces a deep analysis of the SSL configuration of a webserver. Just like securityheaders.com is has a rating system and it’s as easy as entering a URL and clicking a button.

In order to prevent situations like the above, regularly scan your web servers and update the SSL configuration when necessary. Scanning automation is the way to go to prevent regression. Here you can find a command-line reference implementation that uses the SSL Labs APIs. You can either use this one, or write your own implementation, to automate SSL configuration testing.
At the moment of writing this article, you should only have TLS 1.2 and 1.3 enabled. Inspect the SSL Labs and disable insecure cipher suites where possible. Make sure your TLS configuration is a robust as possible.

Mozilla observatory
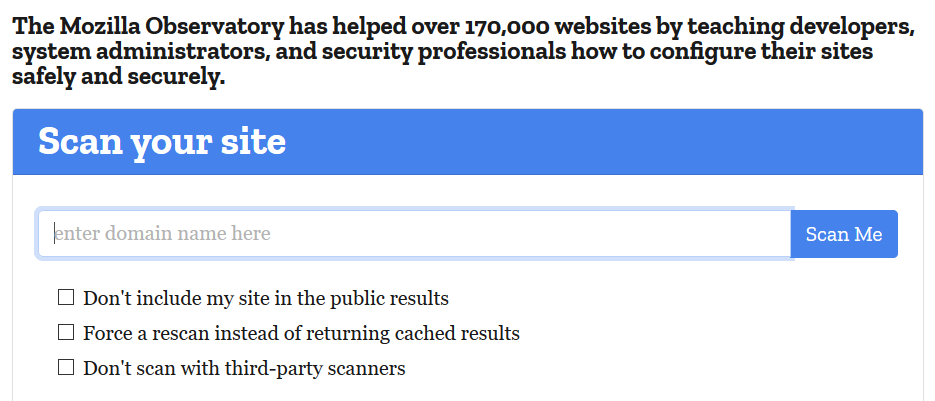
Another good online tool is Mozilla Observatory. It also has a rating system which works similar as other tools like SSL Labs.

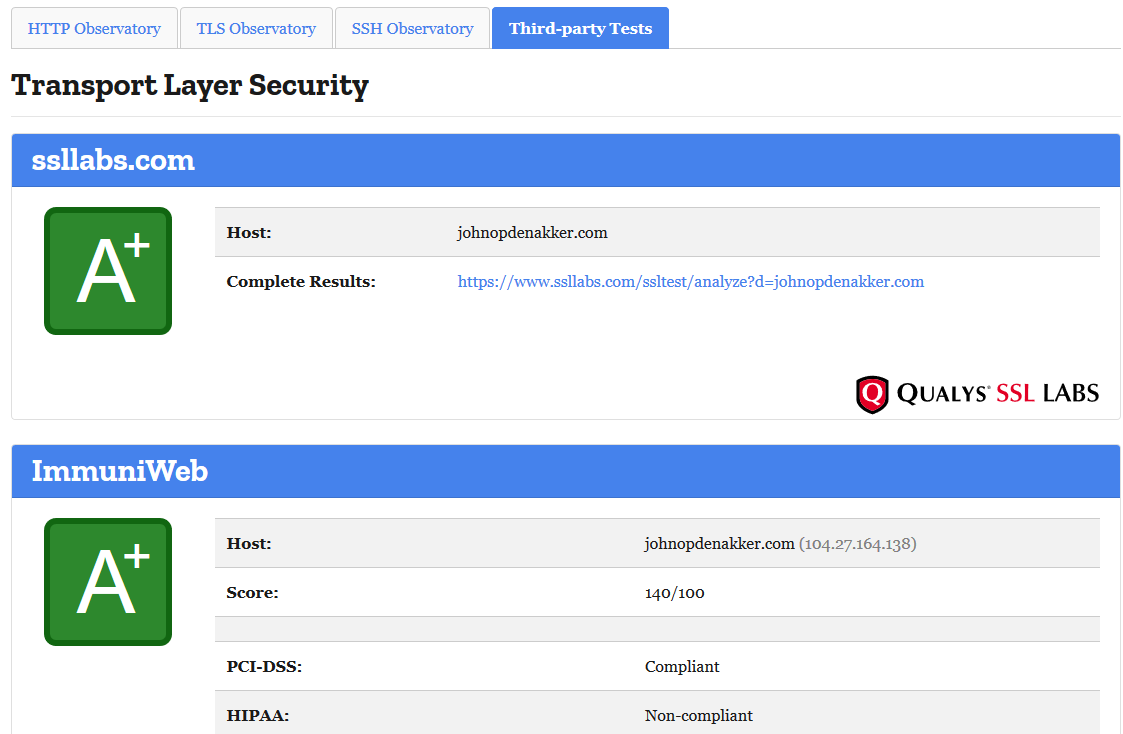
The advantage of Mozilla Observatory is that it by default also runs other third-party scanners like securityheaders.com.

But also for instance SSL Labs and ImmuniWeb.

So instead of having them to run separately you can run all of them here in one go.
Shodan
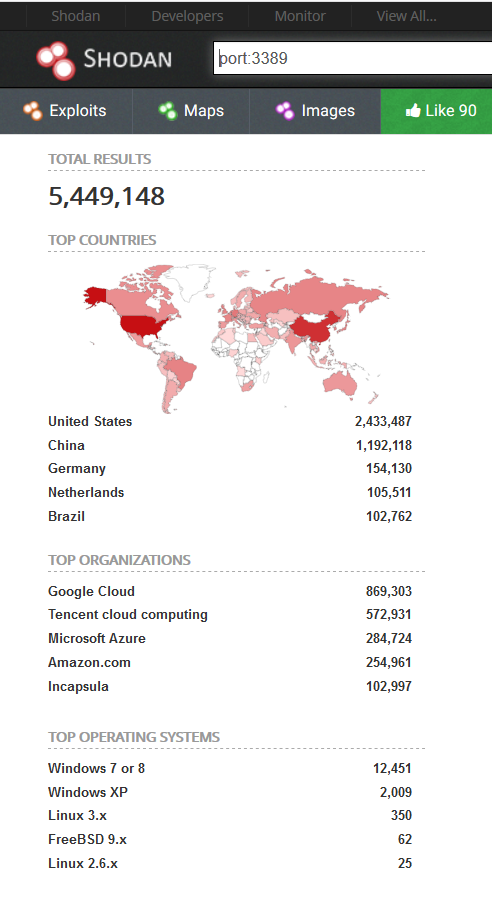
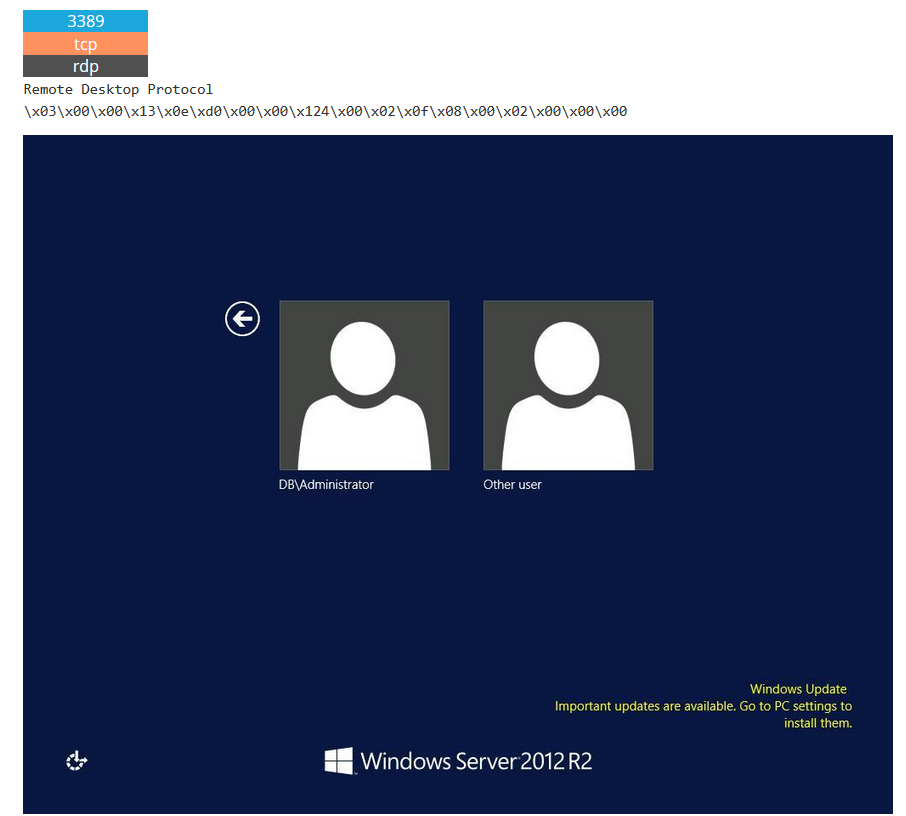
Shodan is a search engine for internet connected devices. It's a handy tool to see which ports are open. In the screenshot below you see a search on port 3389, which is the port for the Remote Desktop Protocol (RDP). As you can see there are a lot of machines with RDP accessible over the internet.

You can also do a more specific search, for instance on a company name or their known domains to check what they expose over the internet.
Use shodan - or other similar tools like Censys or ZoomEye - to your benefit. Regularly scan your own assets. Automation is key here.
If you have a server with RDP open over the internet, you want to discover this before the bad guys do.

Shodan shows also a list of known vulnerabilities for a particular host.
This must be the server with the most CVEs I ever found on Shodan. The rest of the images are in the second tweet, as I can apparently only add 4 images per tweet 😂#Infosec pic.twitter.com/xjveLihtI2
— John Opdenakker (@j_opdenakker) February 9, 2019
Wappalyzer
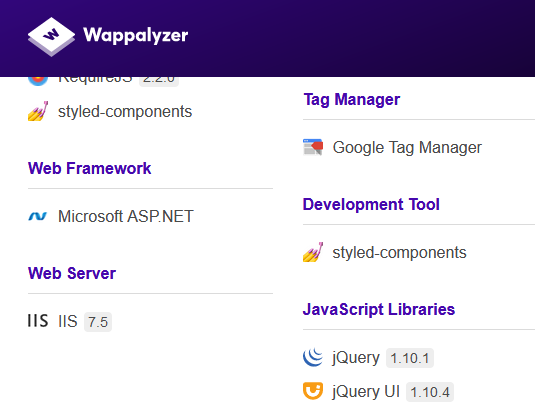
Wappalyzer is a browser extension that's available for Chrome and Firefox. It shows which third party libaries are used on a website.

Attackers can use this info to learn more about your website and check if libraries have known vulnerabilities that they can exploit. That's why it's important to integrate third party library scanning in your software development lifecycle. In an upcoming blog post I will describe this process more in detail.
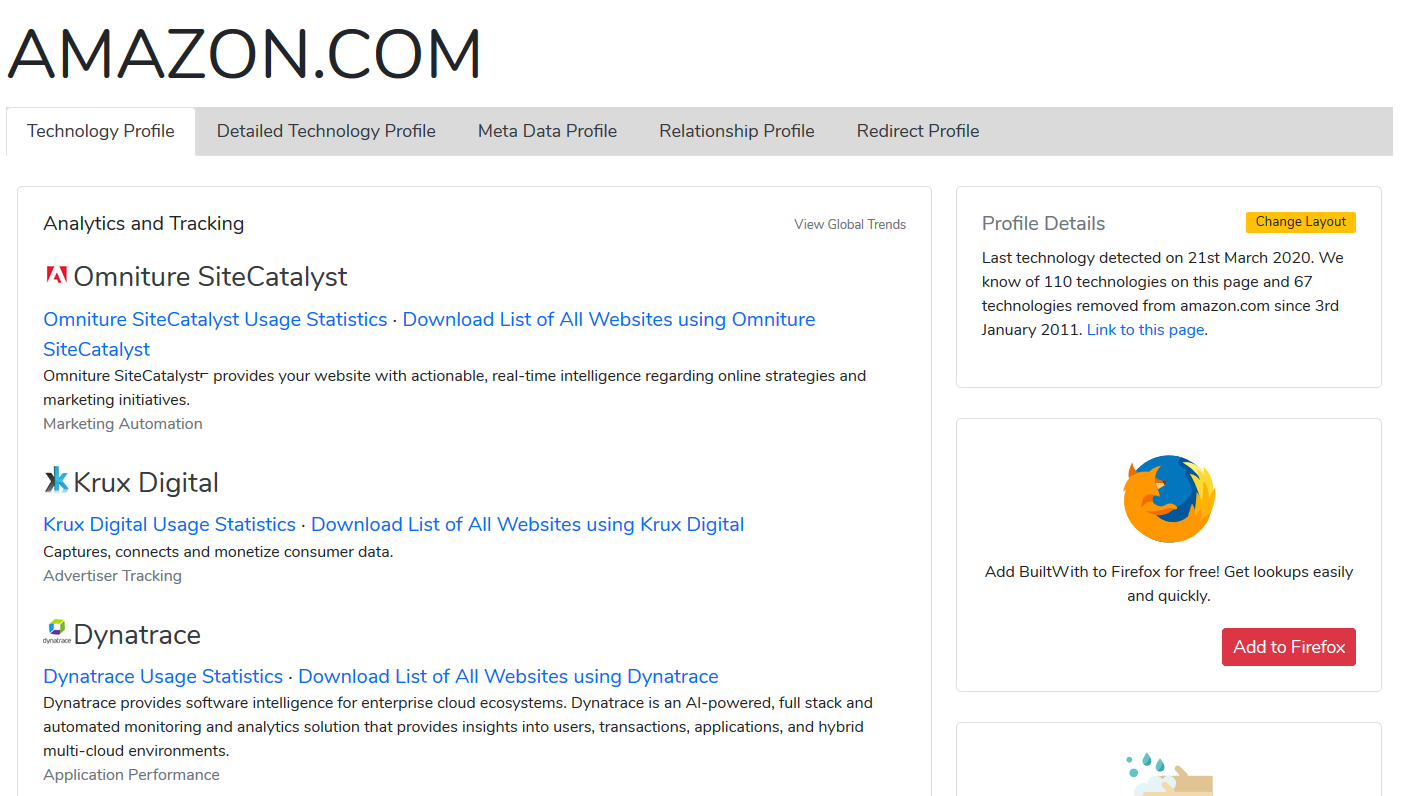
BuiltWith
On BuiltWith you can enter a domain name to see which external services and libraries are used.

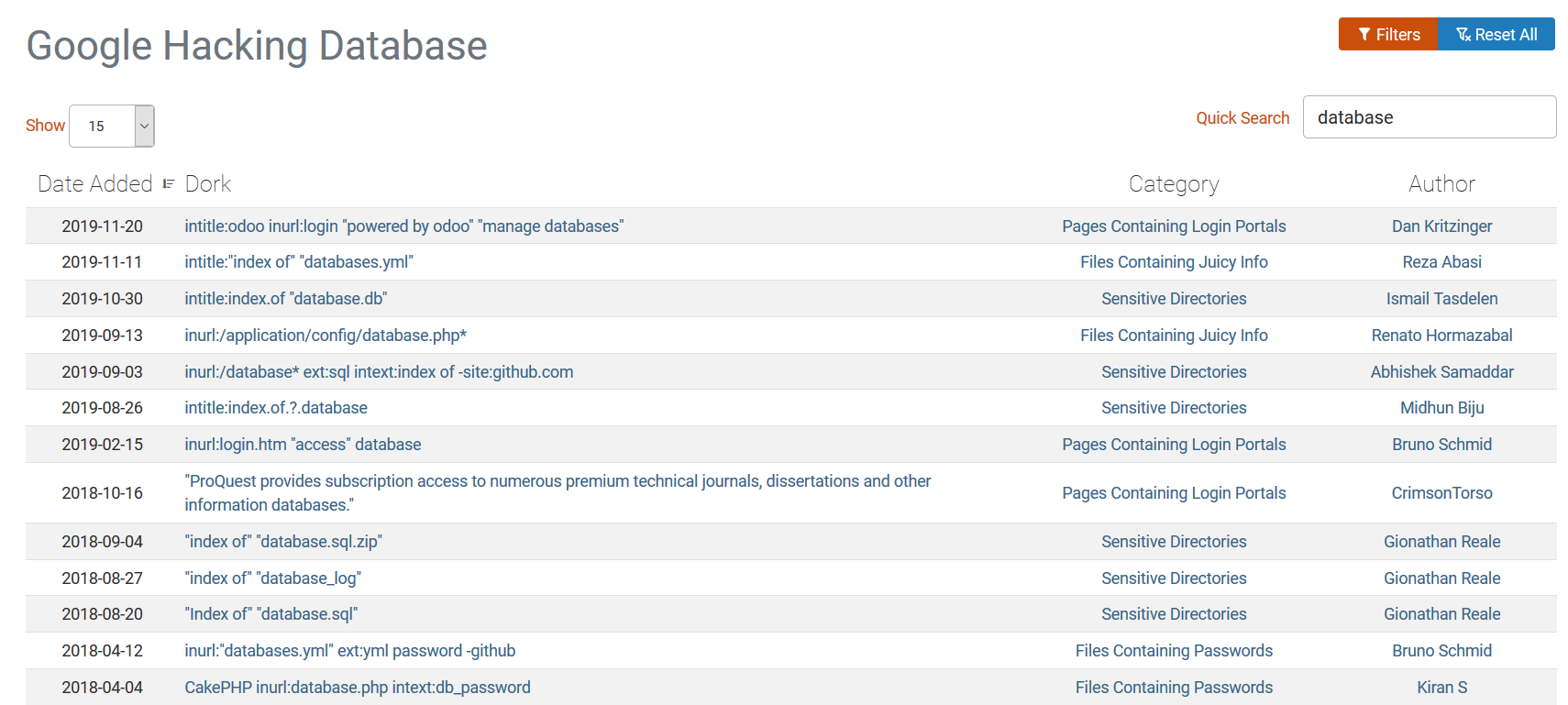
Google dorks
Google indexes everything it can. Not long after a resource is published on the internet it is publicly searchable. Most users limit themselves to basic search queries, but by doing a bit more advanced searches you can find a lot of sensitive data. For instance publicly accessible passwords, but also databases or database backups.

On the Google Hacking Database website you can find heaps of Google search queries. Use these to your advantage and search for your own assets that might be unintentionally exposed publically.
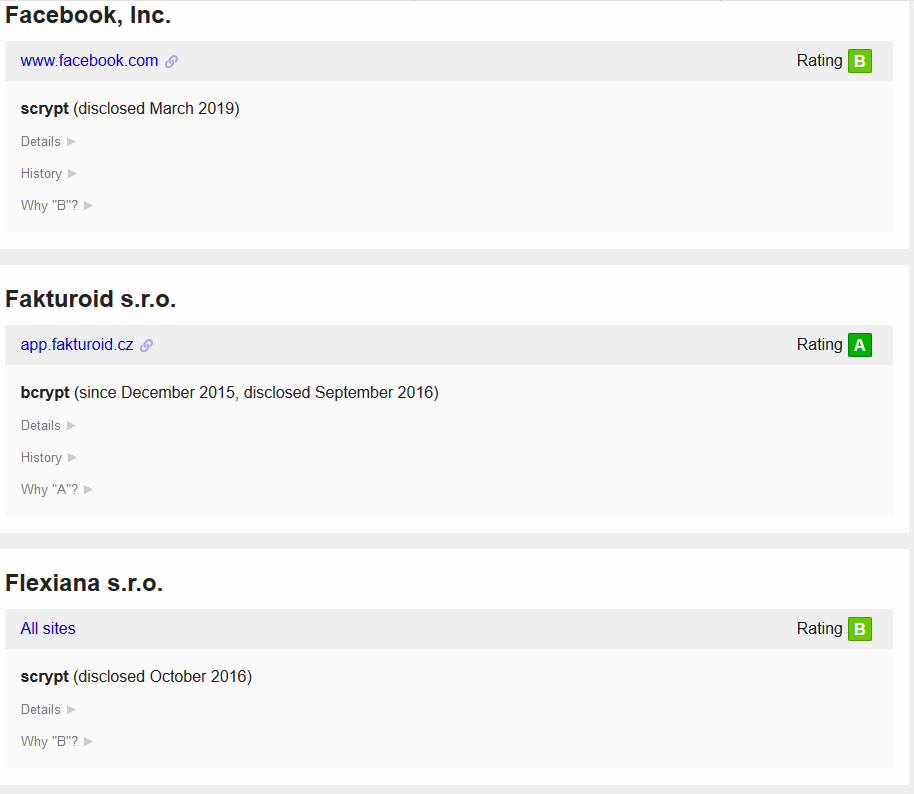
Password Storage
On this website you can find a list of websites rated on how secure they store users' passwords.

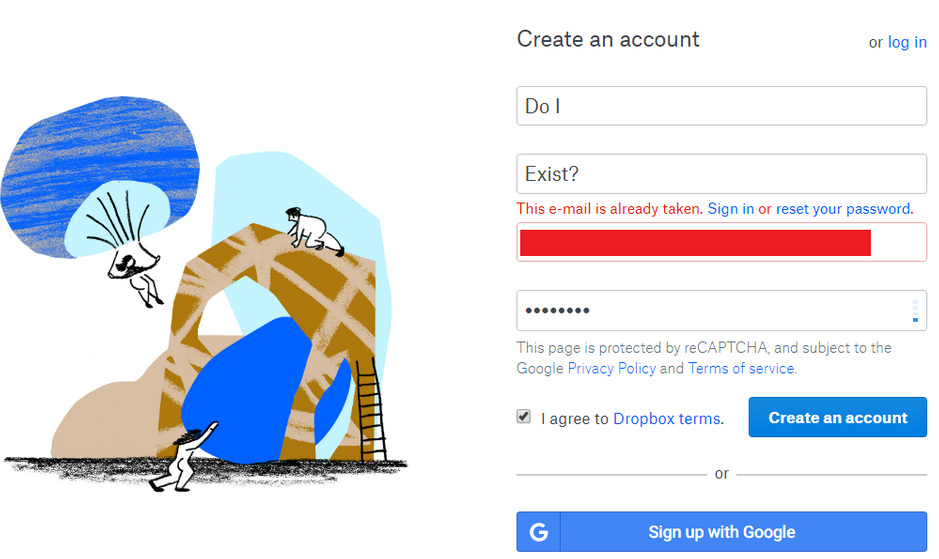
Websites leaking the presence of a user
Some websites leak the presence of a user at account registration, login, password reset or recovery.

If you want to know more about how you can prevent this on your website, read this blog.
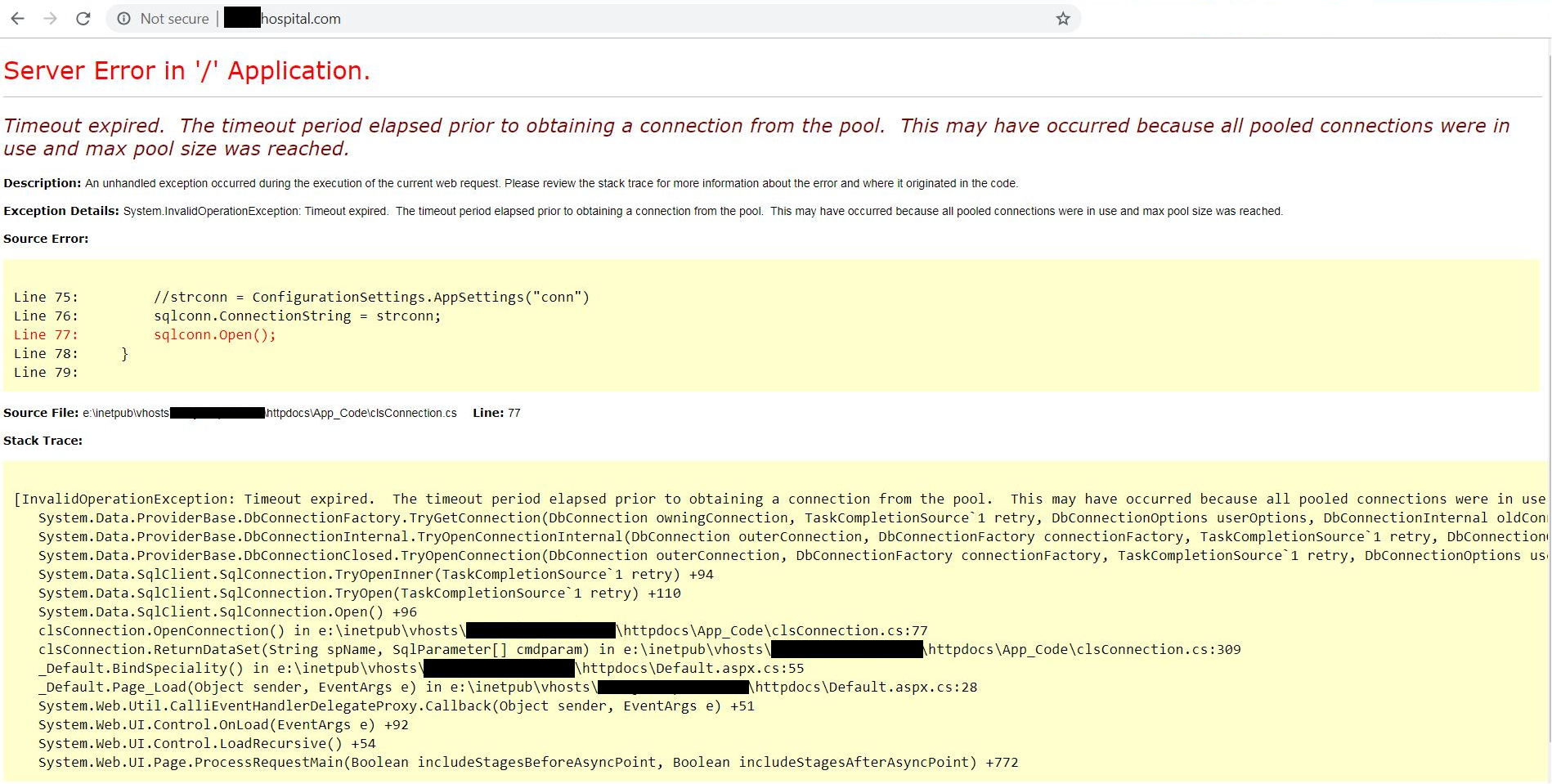
Websites leaking server information
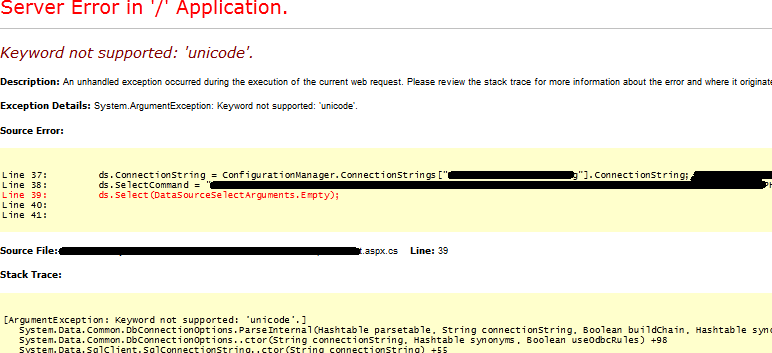
There are several ways in which attackers can gain crucial information about the internal structure of your website. But sometimes it’s made very easy because error handling is implemented improperly and as a result stack traces and server information are leaked via the website. This is mostly an indication that there are other serious flaws on a website. This screenshot shows an Indian hospital that leaks internal information. Also note that the site is flagged as "Not secure" because the data between the browser and the site are exchanged over the insecure HTTP protocol.

In some cases, even connection strings and database queries are leaked.

Conclusion
In this post I limited myself to a few easy and legal tools that can be used by everyone to quickly assess some aspects of a website's security. Use these tools to your advantage and find these obvious weaknesses before your customers or criminals do. Automate as much as possible. And remember, security is a quality attribute that should be encorporated in your software development process.




